Un post sobre la medición de eventos, cuales clicks, conversiones, formularios, transacciones desde un iframe con Google Tag Manager.
Seguramente ya te puesto a buscar y rebuscar sin éxito, o directamente pedir ayuda a un desarrollador.
Es lo mismo que me ha pasado a mí en más de una ocasión, hasta encontrar con varias respuestas y opciones, y gracias a Lunametrics, Simo Avaha y Measureschool, finalmente yo también puedo redactar un post sobre la medición de eventos, cuales clicks, conversiones, formularios, transacciones desde un iframe con Google Tag Manager a Google Analytics o pixel de terceros.
OJO! Esta guía funciona solo si tienes acceso al sitio web tanto propietario que del iframe, en tal caso, no es posible realizarlo (de momento!)
Check 1. No tengo acceso al módulo o al sitio web IFRAME. Lo siento, esta guía no es para ti.
Check 2. Tengo acceso al módulo o al sitio web IFRAME (sigues adelante)
Comprobaciones del contenedor de Google Tag Manager
Para la prueba de su correcto funcionamiento, estoy realizando el test desde un sitio web propio, un iframe interno para el mismo dominio. Más adelante veremos con uno externo y tener en consideración USER-id y CrossDomain. La idea es de registrar click o eventos: enlaces, llamadas, formularios o todo lo que podría registrar como tal y enviarlo a Google Analytics.
Diferenciamos así el iframeParent (el padre o el principal) y el iframeChild (el hijo o el huésped).
Aquí una imagen del Parent:
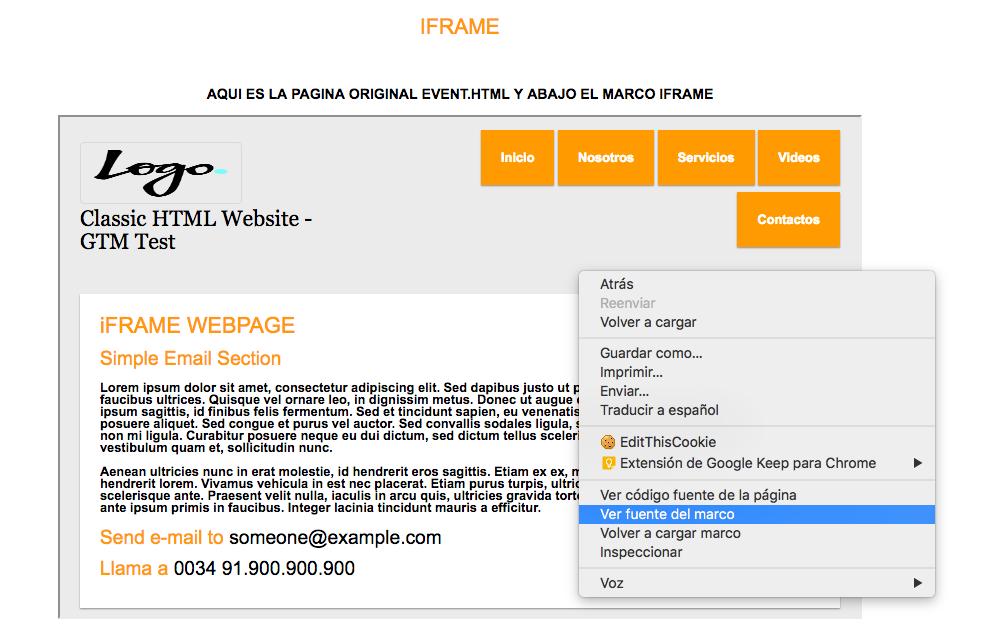
y para comprobar el iframe Child, tecla de ratón derecho y como la imagen:
Ahora necesitaremos los accesos a los dos contenedores de Google Tag Manager:
- Contenedor GTM Parent
- Contenedor GTM Child
Este último en particular va a ser especial, porque realmente necesitaremos darle unas directrices y unos códigos diferentes al resto que ya tenemos en nuestro principal.
Pasos para el contenedor Google Tag Manager CHILD
Una vez creado el contenedor de Google Tag Manager para el iframe, el Child, lo implementamos como siempre solo en el iframe, sin que le pongamos etiquetas de terceros, ni Google Analytics, ya tendrá el suyo probablemente, luego, subiremos este archivo .json que a continuación explicaré a que sirve.
ARCHIVO JSON
Este archivo, como el resto de “recetas” de Google Tag Manager, está en formato JSON, o resumido, un contenedor con elementos, para importar directamente en nuestro Google Tag Manager, sin tener que reescribir nuevamente todas las etiquetas y códigos. Con este en particular, para un contenedor nuevo no tenemos que sobrescribir nada (si el contenedor es nuevo, no hace falta). Si ya tenemos elementos en el contenedor, entonces no tenemos que seleccionar la opción de sobrescribir.
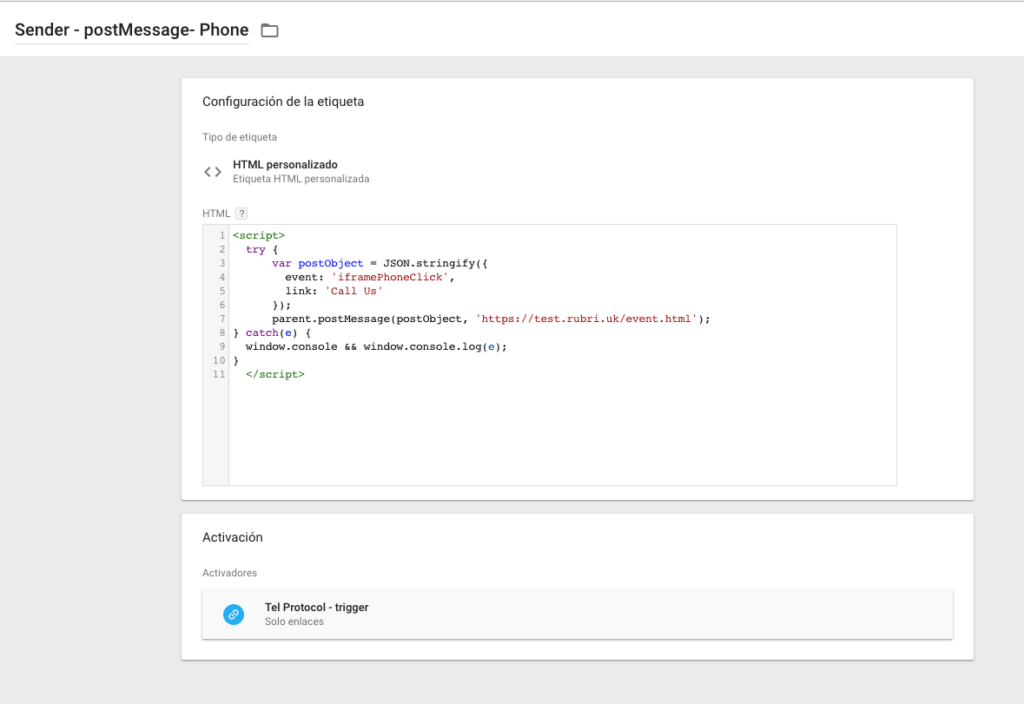
Una vez importado el archivo entramos en la etiqueta SENDER – postMessage para sus comprobaciones.
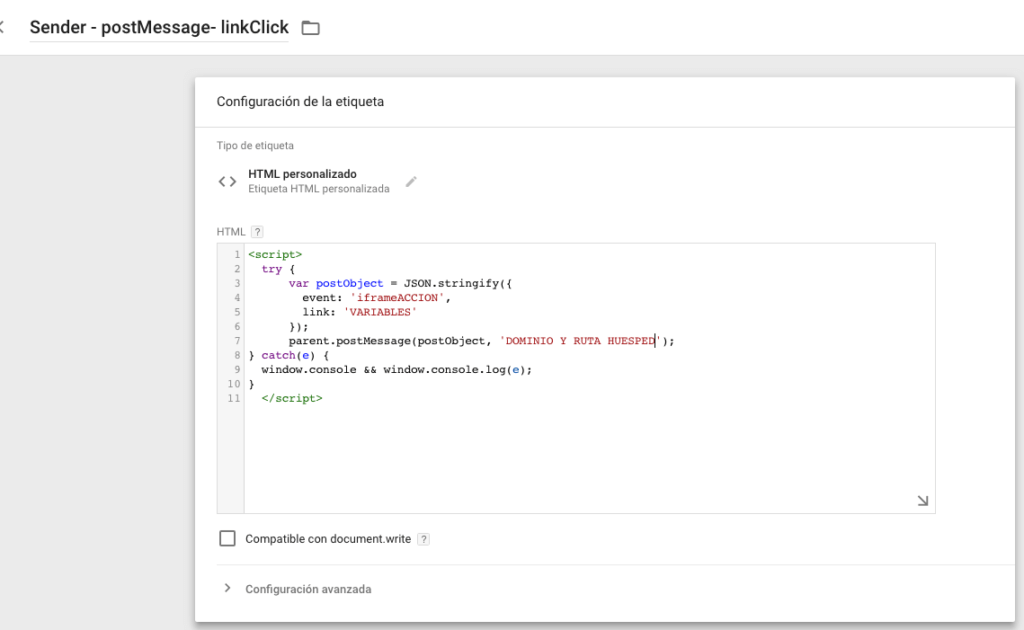
Vamos a explicar en detalle esta etiqueta personalizada:
- ejecuta una declaración try…catch , tal como indica el nombre, es un bloque de instrucciones para intentar (try) y en caso de excepción (catch) devuelve el error en la consola de desarrollador de nuestro navegador. Más info
- Asignamos la variable postObject del tipo JSON.stringify, este método convierte un valor dado en javascript a una cadena JSON, opcionalmente reemplaza valores si es especificada la función
<strong><em>de reemplazo</em></strong>, o si se especifican las propiedades mediante un array de reemplazo. - de un lado tenemos el event y lanza el propio iframe, así que como nombre he puesto iframeACCION (sustituye ACCION por el tipo de evento, form, link, click, video, transaction, etc), y del otro lado tengo link en mi caso estoy lanzado eventos de tipo enlace y le asigno un nombre, una variable, cualquier cosa que quieras que mida.
- Ej. {{CLICK URL}} – {{CLICK TEXT}}, devolverá la ruta completa del click sobre este enlace y el nombre del texto ancla.
- mandamos el todo a la ventana principal con el método parent.postMessage() donde activa la comunicación entre la pantalla origen y destino, y que le enviamos los siguientes datos:
- la variable postObject
- la ruta y dominio huésped
Configuración Eventos Child
Ahora bien. Podemos proceder con la configuración de los eventos en este contenedor iframeChild, yo voy a seleccionar por ejemplo, el vinculo a la llamada telefónica, mejor dicho aquellos usuarios que hará click en el enlace TELÉFONO
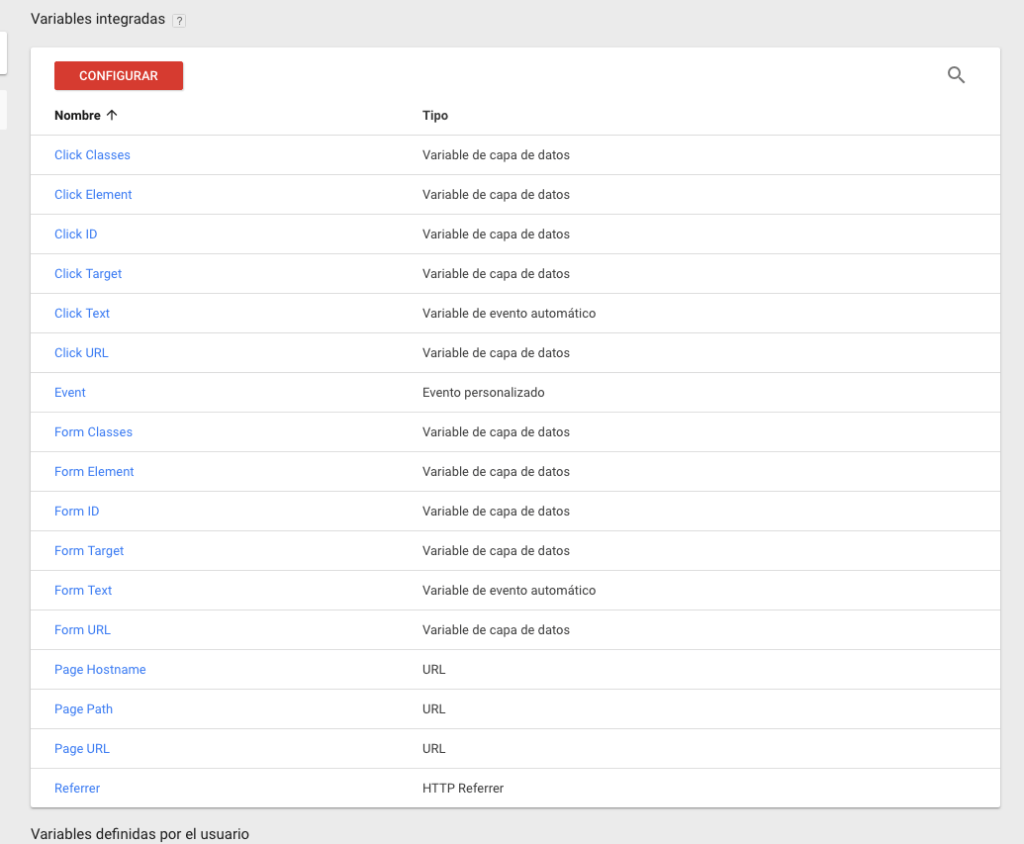
Activamos las variables integradas (en el caso sea nuevo el contenedor es importante tenerlos activos):
Modifico algunos parámetros de la etiqueta personalizada anterior dejándola así con su activador correspondiente para las llamadas telefónicas:
Los cambios efectuados son solamente descriptivos, además de asignarle la ruta donde tengo alojado el iframe.
Guardamos, creamos versión y Publicamos. Hasta aquí finalizado el proceso de configuración del iframe mismo.
Pasos para el contenedor Google Tag Manager PARENT
Ahora toca al contenedor padre tener que realizar unas cuántas configuraciones. Primero vamos a importar este archivo json:
Recuerda d no modificar el resto de etiquetas o elementos de nuestro contenedor, con lo cuál le damos a NO SOBRESCRIBIR el resto de elementos.
Lo que vamos a tener son dos elementos importados:
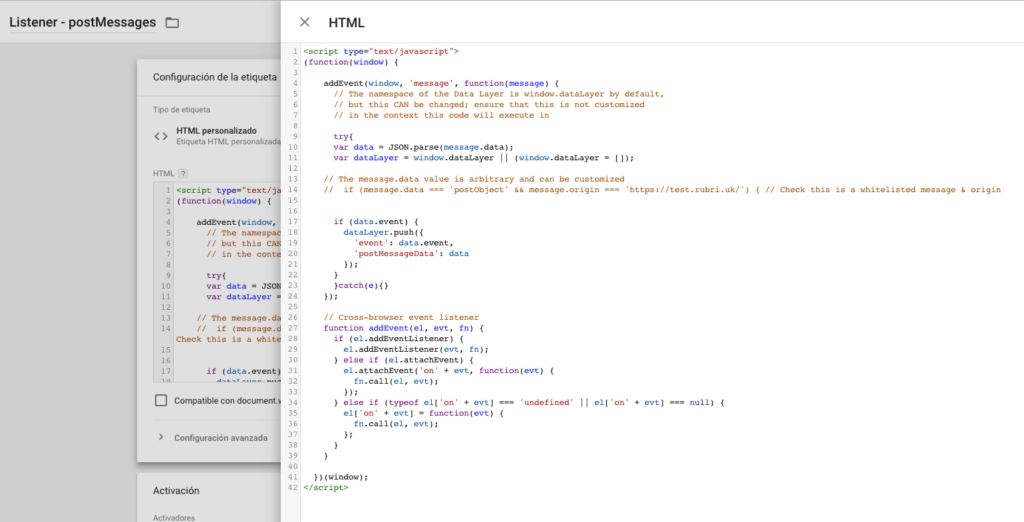
- etiqueta personalizada con uno script de llamadas de parámetros LISTENER
- una variable tipo dataLayer que importa el valor del iframe EVENT iframePhoneClick, justo para seguir el ejemplo anterior
El script es un poco largo de detallar pero básicamente tiene unos puntos importantes a subrayar:
- con el addEvent enviamos el mensaje desde el iFrame hacía el Parent
- declaramos la variable data con el _JSON.parse, _un comunicador entre las dos partes, y así el dataLayer
- Ejecutamos el dataLayer en el caso existan eventos
- definición de eventos con el addEventListener
Configuración Eventos Parent
Así creado no tenemos que realizar nada más que otras dos acciones.
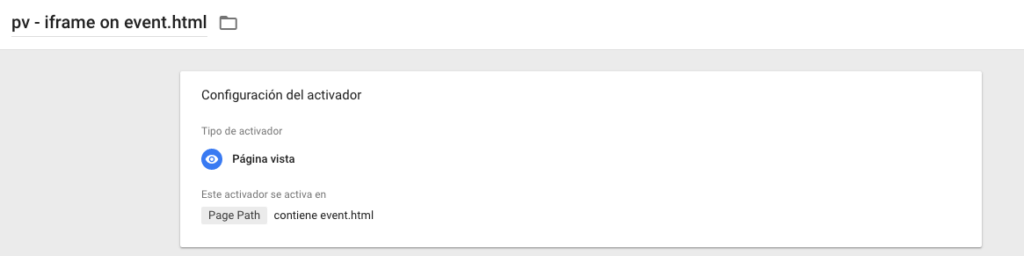
- Asignarle un activador, una simple Página Vista de la página de donde se ejecuta el evento, en mi caso /event.html
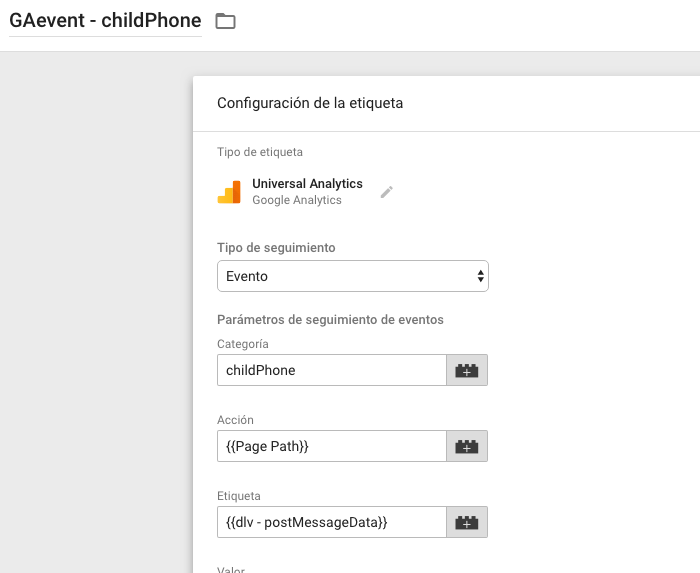
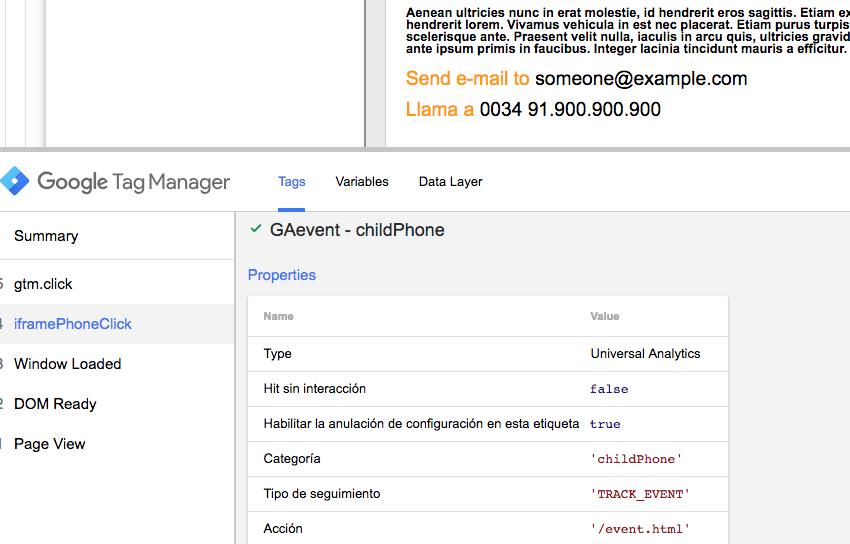
2. Creamos el evento para Google Analytics de este modo:
Asignamos:
- Categoria: lo que queramos desde el iframe, en mi caso childPhone
- _Acción: _yo he puesto la página donde se ha ejecutado la acción, o poner lo que sigue en Etiqueta
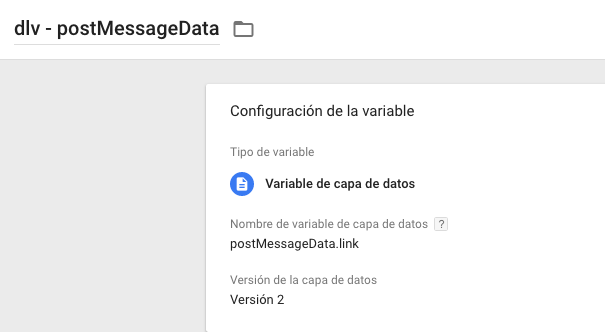
- _Etiqueta: _alternativamente a la anterior, utilizar una variable dataLayer del mensaje desde el iframe creado anteriormente, postMessageData
- OJO, porque la variable ahora tiene dos partes, la primera _postMessageData _y el segundo parámetro del script del child, adivinista cuál? sí, es Link
Esta variable nos sirve como “comunicador” de la información que teníamos creada desde el CHILD con el tipo de click, form o transaction, lo que sea, básicamente si dentro del Child teníamos una variable de {{Click URL}} aquí me enviará la respuesta.
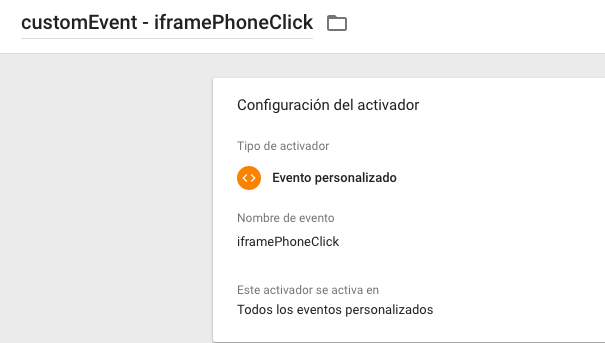
3. Ahora toca al activador del evento de Google Analytics:
Este activador va a ser una llamada al Evento Personalizado del _iframeChild, _sí sí, lo que teníamos declarado en el otro, exactamente cuando se ejecuta el evento, entonces DISPARA nuestra etiqueta.
Guardamos, creamos versión y Publicamos.
FIN!
Testing de eventos en iFrame
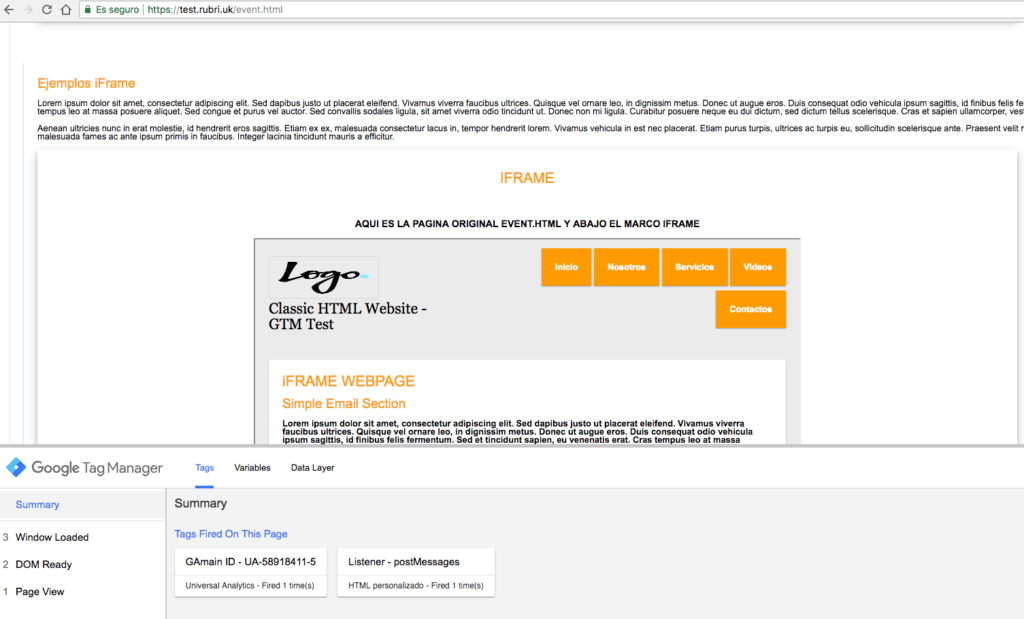
Vamos a realizar la dinámica y ver como queda el todo con las siguientes imágenes de vista previa y debug:
Verificación del evento ejecutado y dispara la etiqueta a Google Analytics
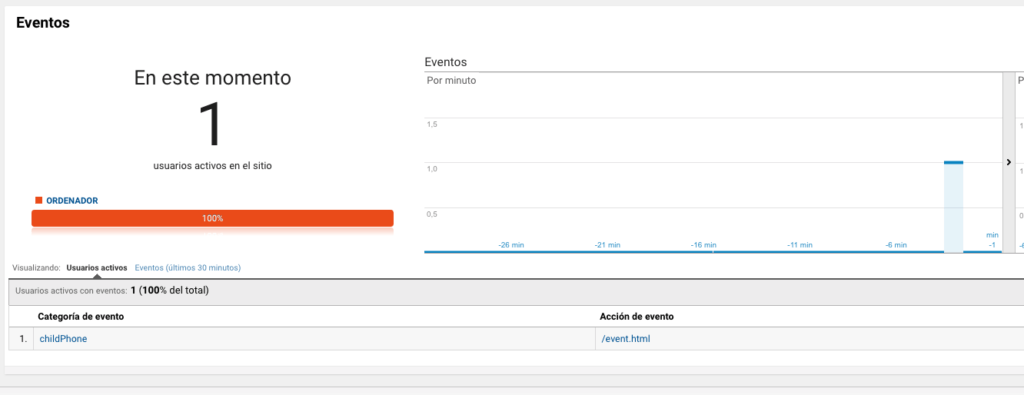
Tiempo real en Google Analytics y Prueba Terminada!
Conclusiones
Hemos realizado el primer test sencillo de como enviar eventos desde un marco (iframe) dentro de un sitio web, estamos hablando de uno básico, mismo dominio y pocos eventos de click en enlaces o un formulario.
Imagina ahora de tener que implantar uno snippet externo de booking, sí, propio para las reservas hoteleras que tanto se utilizan o utilizar EventBrite, o compras de tickets de eventos.
Bien esta parte llevaría exactamente los mismos pasos anteriores más dos configuraciones más que actualizar más adelante:
- CLIENT-ID y COOKIE: la idea es tener la misma sesión abierta en ambos sitios sin perder el usuario logueado, ni tener que a contabilizar más sesiones por usuario (y reconocerlo sobre todo)
- CROSS DOMAIN o multidominio: el tener que pasar por dos sitios web diferentes, parece raro pero realmente son dos páginas enmarcadas en una sola, pero con dos dominios distintas, entonces necesitaríamos utilizar la configuración también de esta, así como su exclusión como referral en Google Analytics.
Hasta aquí es todo, cuéntame tu experiencia que tal fue o se has buscado algún otro atajo con los iframe