Hola a tod@s con un nuevo post, y esta semana hablaré de una gran herramienta gratuita para “test A/B” que anteriormente solo se podía gestionar a través de Google Analytics: “Experimentos”.
Google Optimize no ha tardado en salir en formato BETA hace unos años y integrado con Google Tag Manager a través de una etiqueta que al parecer es fácil de implementar. Hay que mencionar que Google Tag Manager, el sistema de etiquetado más utilizado (y gratuito) del momento, y de la gran familia Google, nos permitía integrar en nuestros sitios web experimentos de landing page tipo:
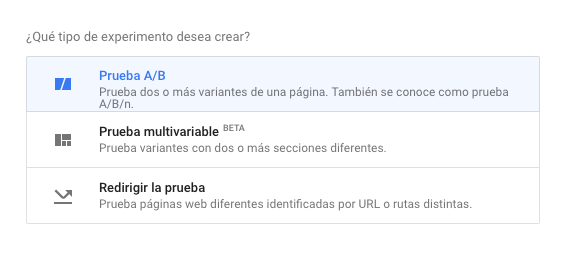
- Test A/B
- Multivariantes
- Redirecciones

Pero a través de su contenedor unificado NO permite gestionar dentro del lo que queríamos. Sí has leído bien, antes de utilizar el Google Optimize dentro de Tag Manager tienes que fijarte si aún conservas el antiguo contenedor de un solo bloque como este. porque no es compatible. El actual está separado en dos partes (en virtud de este cambio) nos permite gestionar tanto el “encabezado”, que el “contenido”. Como este:Vamos en parte para hablar de Google Optimize y los pasos para su implementación, ya que la guía oficial no es muy clara como siempre.
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
<strong> ga('require', 'GTM-XXXXXX');</strong>
ga('send', 'pageview');
</script>
Aquí el vídeo completo con la implementación con Tag Manager, unos 30 minutos de prácticas, buena visión!
<iframe id="ytplayer" src="https://www.youtube.com/embed/VblE7FGyBbI" width="720" height="405" frameborder="0" allowfullscreen="allowfullscreen"><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span></iframe>