¿Quiéres aprender a crear un CRM con Google Sheet, pasar valores dinámicos con Google Tag Manager y tener un seguimiento de eventos?
Será un tutorial dividido en dos partes, la primera la explicación de como crear en Tag Manager variables, personalizadas y dinámicas, ejemplo al enviar un formulario para Leads, y de otro lado enlazando Google Sheet y tener toda la información (excluyo la información sensible en virtud de la nueva ley GDPR no haré mención a datos sensibles), además a tener en cuenta que tampoco llevaré estos datos a Google Analytics para evitar penalizaciones (nunca me ha pasado y tampoco quiero arriesgarme). Pronto también el vídeo con el tutorial, esté atento en mi canal YouTube
Preparando las variables en Google Tag Manager
Antes de empezar, hay que tener en cuenta unos cuantos puntos, si eres nuevo en Google Tag Manager, seguramente llegarás a final de este párrafo y te irás llorando, porque hablaré de Tag Manager a nivel más avanzado. En caso de dudas sobre etiquetas, variables e incluso el mismo Tag Manager, te recomiendo hagas una primera visita aquí.
Si ya estás acostumbrado a extraer informaciones a nivel más avanzado, y conoce de DOM, HTML y CSS, además de JavaScript, entonces, bienvenido.
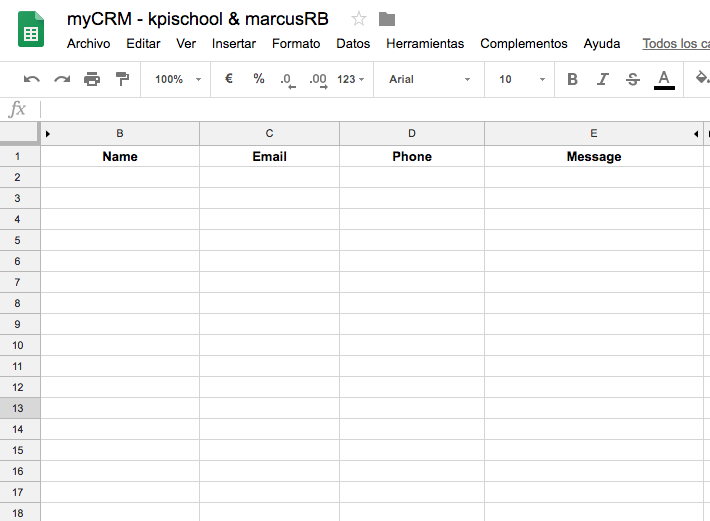
Comenzaré hablar de como tener un cuadro de seguimiento, y podría ampliar más informaciones y campos, pero me conformo con este CRM básico
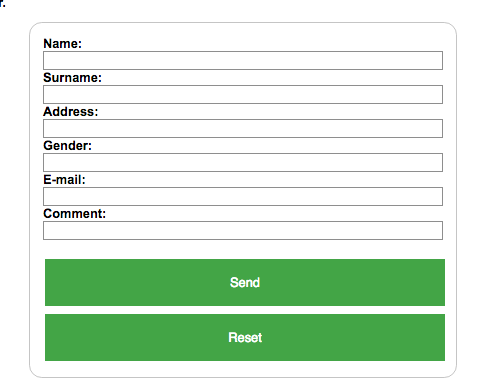
Segundo paso tengo este formulario básico de momento justo para alinearme a mi CRM y luego explicaré como ampliar con más informaciones y detalles
Para extraer informaciones desde un DOM, es necesario tener bien claro una cosa, realizar lo siguiente:
consola de desarrollador > pruebas con ID, clases o Selector CSS > aplicar a más de uno y hacer pruebas
Una vez que tengamos los campos necesario para extraer los valores de los campos del formulario, podemos inclusive determinar otras KPI’s importantes y útiles:
- abandono del formulario
- creación de un funnel y determinar los porcentajes de campos no rellenados vs completo
- tiempo de permanencia en el formulario y medición de duración en segundos desde el primer click hasta el envío
- test A/B en el mismo con diferentes opciones y determinar cuál de los formularios mejora el %ratio de conversión
- etc…
Entramos ahora con el concepto de extraer la información en una alerta de consola y ver los valores
Una vez dentro de nuestro Tag Manager vamos con la creación de nuestras variables, primero ha de comprobar los campos del formulario (si existen ID, clases o selector CSS), y ver su activador de tipo bóton de envío formulario (tipo HTML, jQuery o Ajax, modal, iframe, etc).
Creación de la variables
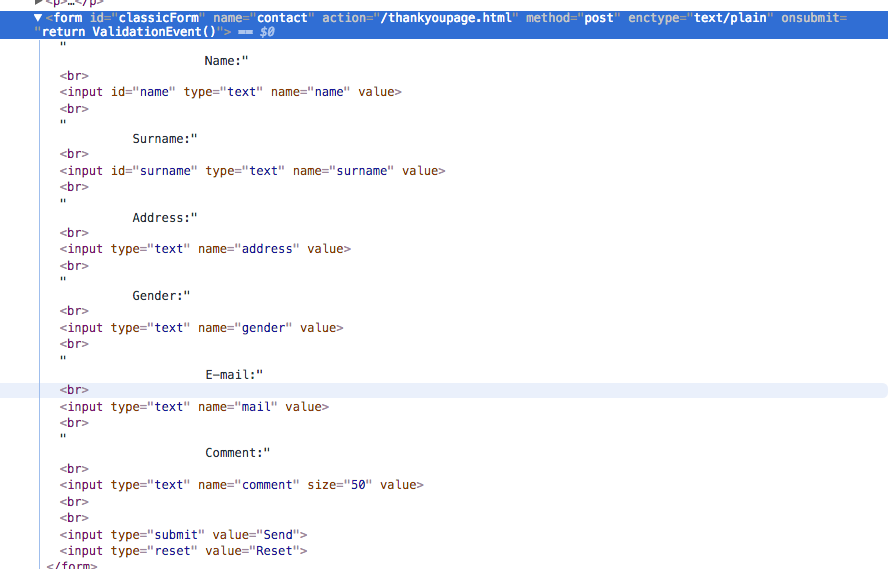
Este es el código fuente de mi formulario:
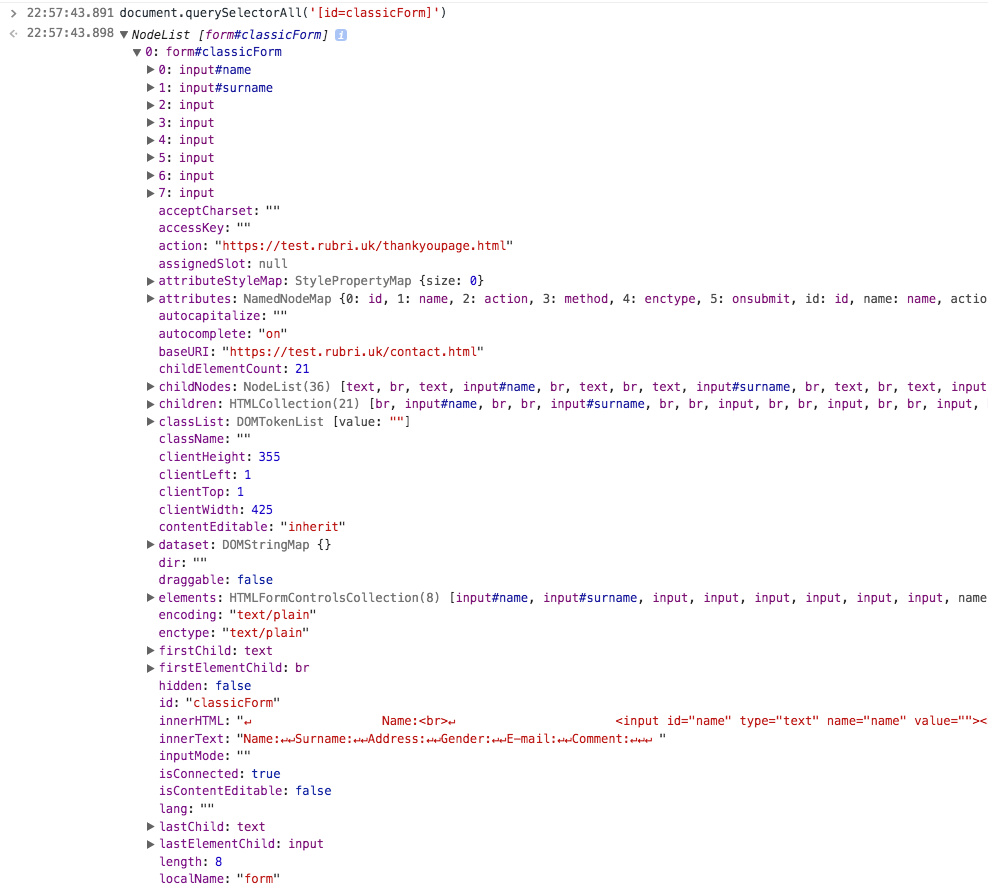
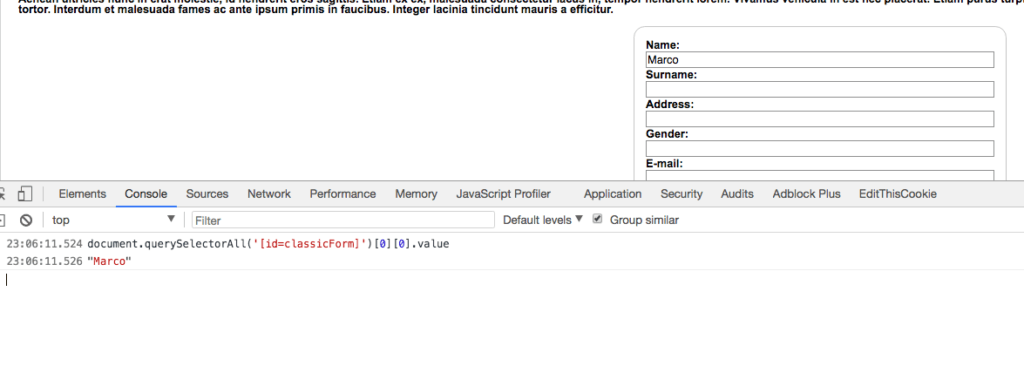
Y este es como veo los campos DOM en la Consola de Google Chrome:
Ahora bien que tengo los campos de nombre, apellidos, dirección, género, email y comentarios, incluido botones de enviar y resetear, iré a lo práctico.
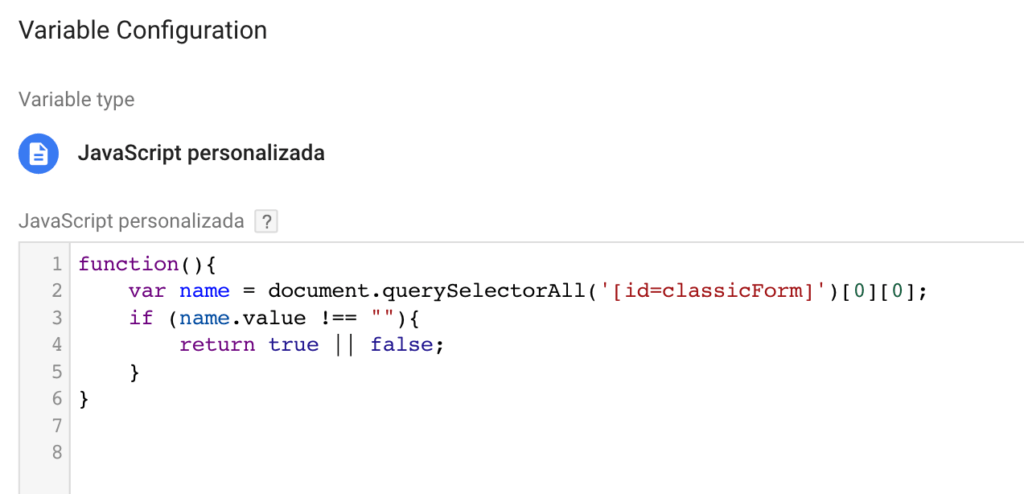
Crearé las variables de tipo Javascript Personalizado y veámos como función la vista previa para el primer campo NAME.
Si para extraer el valor en el campo, la query será:
document.querySelectorAll('[id=classicForm]')[0][0].value
Resultado:
Ahora bien, mi CRM puedo rellenar de valores cuáles, también datos personales y sensibles, así que me limitaré a asignarle solo valores booleanos: TRUE o FALSE, siempre y cuando la condición será > enviar el formulario rellenado y no vacío.
el código así reescrito es:
###
En práctica asigno una variable a mi selector, primer campo y lo confronto con un valor vacío ” “, si no es así, entonces el valor de retorno será TRUE sino será FALSE.
Cuídado, el valor por defecto es UNDEFINED, porque no está asociado a ningún activador, así que siempre tendré en cuenta que el formulario será enviado (para su validación total).
MODO AVANZADO
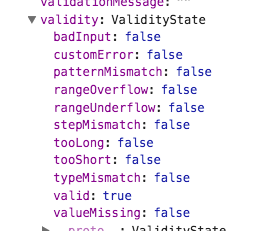
También puedo crear una variable que directamente hará el trabajo de validación y con este script le digo de sacarme el valor Verdadero:
En cada elemento tendré el parámetro Validity y según sea un campo obligatorio o no, tendré varias opciones
Así que resumiendo nuevamente tenemos:
document.querySelectorAll('[id=classicForm]')[0]
y siguiendo puedo extender con la validación
document.querySelectorAll('[id=classicForm]')[0][0].validity.valid
y esto me dará el resultado TRUE o FALSE
Ahora hacemos lo mismo para todos los campos interesados:
Nombre, Apellidos, Dirección, Género, Email, Comentarios.
Solo necesitamos replicar al igual que el campo “nombre” los demás que quedan, ya que todos los campos de textos son de igual tipologia, serán exactamente iguales que el primer ejemplo, solo que tenemos que pasar de [0][0] a [0][1] y así hasta llegar al campo [0][5]
Creamos la etiqueta y activador
Pasamos de crear las variables de los campos del formulario, y necesitaríamos el activador, en este ejemplo, mi formulario, tiene onsubmit=ValidationEvent() , en tu caso puede que el submit tenga una ID o una CLASS, o que el formulario esté creado con jQuery, así que vamos por lo más sencillo.
Mi ejemplo es un Evento Personalizado del tipo Submit con el valor ValidationEvent() y todo lo que necesito es enviar la información recogida hacía Google Sheets.
Sí, falta algo, crear un conector entre Google Tag Manager y Google Sheets, y para ello utilizo una etiqueta tipo PIXEL, que en su defecto sería la etiqueta Imagen
El conector que vamos a crear es con Google Apps Script.
Entramos en Google Drive > Herramientas > Editor de secuencias de comandos y creamos el script personalizado:
que pueden descargar aquí
Insert your content here
Muy importante cambiar los dos primeros valores:
Ahora solo hace falta Guardar > Publicar > Publicar como aplicación Web
Importante seleccionar el nivel de acceso a todos. Copiamos el código del script y seguimos
Creamos la variable de Google Apps Script en Tag Manager
Seguimos con la creación de la etiqueta Pixel, o imágen personalizada añadiendo la variable conector.
Definimos la variable de tipo Constante con este valor Google Apps Script, y volvemos a la etiqueta
el código tendrá esta estructura
{{var_SCRIPT_GOOGLE_APPS}}?nombre_campo1={{var_1}}&nombre_campo_2={{var_2}} etc etc
Si nos fijamos, el primer campo es la constante con la url de Google Apps Script, separamos con un ? y seguimos con los mismos nombres de la primera linea de Google Sheets (si tenemos NAME será NAME y si será NOMBRE entonces pondríamos NOMBRE,) si fallamos esta parte no leerá la correspondencia entre los nombre de las primera file de Google Sheets con las variables donde hacer pasar los valores.
Ejemplo?
Para comprobar su correcto funcionamiento podemos hacer lo siguiente:
una ruta nueva con la URL de Google Apps Script y la secuencia
Resultado?
Vista previa y Publicación: Testing
Vamos con la vista previa y si todo funciona correctamente tendremos valores TRUE y FALSE en nuestro CRM, o los valores correspondientes en caso de no tener que pasar por la validación Booleana.
El orden de los valores que siguen después & es indiferente, siempre será una concatenación y los valores se pondrán en su sitio correspondiente en la hoja de cálculo.
###
###
###
###
###
###
###
Aquí el webinar sobre como crear un CRM y pasar las variables dinámicas desde Google Tag Manager a nuestro Google Sheets